In this follow-up to our previous blog on limitations of auto-tracking, we will introduce Syft's auto-instrumentation feature for collecting customer behavioral data. But first, it is important to understand the broader forces that will affect how we collect behavioral data from products.
The new landscape for behavioral data collection

As we explained in our previous post, auto-tracking as implemented today makes poor trade-offs and hasn't lived upto its promise. Moreover, in 2023, the landscape of how products are built and how tracking data needs to be collected has changed as well.
-
Overhead of data modeling: The data creation tax has become onerous with diverse product surfaces and faster iteration cycles. Deciding and defining which events to collect requires a lot of collaboration overhead between product, engineering, and data teams. Tracking plans are process band-aids and not prescriptive. A PM shouldn't have to "plan" on how to optimally track a subscription funnel in 2023.
-
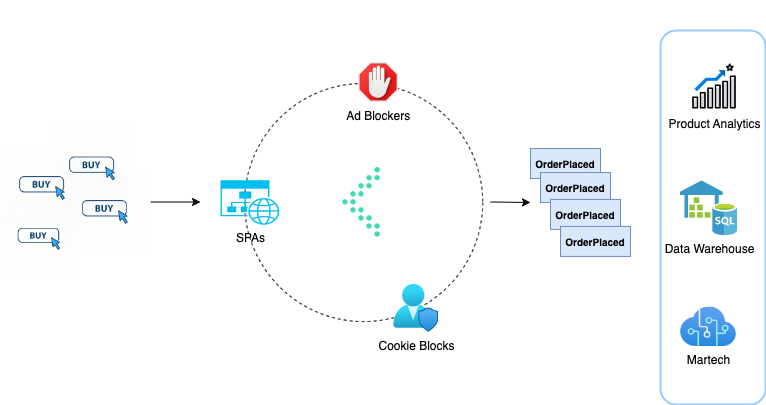
Tracking SPAs is difficult: Modern web apps are not a collection of web pages built with a hodgepodge of CSS/HTML/Javascript (remember jQuery?). Thanks to React/Next.js, they have evolved to being rich Single Page Applications (SPAs) composed with declarative components. UI markup is generated automatically and developers don't manipulate the DOM directly. Auto-capture tools that rely on hand-crafted UI markup and the notion of "pages" don't work reliably in this new world.
-
Death of 3P client-side tracking: Client-side tracking is increasingly unreliable due to ad blockers, the phasing out of third-party cookies, and stricter privacy regulations. Using third-party (3P) analytics SDKs on the front-end can result in up to 30% data loss.
-
No more data silos: The rise of cloud data warehouses and data lakes enables companies to store and model their valuable customer data in a single place. Buying end-to-end product analytics solutions that store data in their own walled gardens makes little sense in the modern data stack.
A Modern Take on Product telemetry
The above changes present a challenge but also an opportunity to rethink how we implement telemetry in today's products. In particular, the rise of Generative AI and the Modern data stack unlock new possibilities:
-
Automated event modeling: Given the wide deployment of behavioral analytics, we now have a collection of best practices and conventions on what kinds of behavioral events should be collected. There is a standard set of events taxonomies and 'tracking plans' available for various verticals such as mobile apps, e-commerce, B2BSaaS. Similar to how CoPilot has revolutionalized code generation for developers, can we use Gen AI for product teams to define tracking for a new feature?
-
Codeless instrumentation: React is the new standard for how web applications are built. Can we design event tracking to be declarative just like React? Developers spend days manually instrument tracking or debugging auto-capture breakages. It is mundane and low-value work that takes away from core product development. Can we automatically generate tracking code for them with specialized Generative AI models?
-
Warehouse native: A modern data capture solution should use warehouses/data lake as the storage backend. It should also integrate with other analytics and marketing tools in the modern data stack. While CDI tools such as Rudderstack have led the way on collection, can we make the warehouse data standardized and more easily consumable?
-
Seamless server-side collection and transformation: Forwarding and/or capturing events via server-side is becoming increasingly common. If front-end events are routed via the server, can we enrich and transform them with server-side state? Can we simplify what we collect on the client and also avoid expensive transformations in the warehouse?
Introducing Syft Studio
A demo is worth an entire blog post, so please watch the video below that shows how you can implement tracking with Syft Studio. It is unlike anything you have seen before, we promise!
As the demo highlights, Syft's auto-instrumentation helps product teams eliminate the data creation tax by offering three key improvements over current tools:
-
A Co-Pilot for event modeling. Upfront event modeling leads to higher quality data and less work in the long-term. However, current tooling for defining events is manual and cumbersome irrespective of whether you use implicit or explicit tracking. Syft's Generative AI models can produce event definitions based on a deep understanding of your product and domain. You don't have to start with a blank slate for event modeling.
-
Tracking that doesn't break! Syft's auto-instrumenter is specifically built for adding tracking to modern React-based apps. It understands React components and their properties/state and doesn't rely on the UI layer (DOM) to collect events. As a result, it is pretty robust against constant changes to UI layouts and styles as the product evolves. Traditional auto-capture tools on the other hand silently fail and produce bad data when the UI changes.
-
Instrument once, own forever, send everywhere. Syft can send the collected events to a variety of destinations. Analytics is not the only application of usage event data. We believe you should have control over how you store and query your event data. Syft can send data to over 20 destinations including popular analytics products as well as cloud data warehouses.
Syft Studio comes with an SDK for React/Next.js applications. It can seamlessly forward and enrich events via your Next.js backend and can also be used for server-side tracking. No need to operate separate infrastructure for event proxies and data infrastructure! We will leave the details for Syft's server-side collection for a future post.
Syft Studio is currently in a closed beta and is available to early adopters. If you are interested in trying it out, please sign up for early access below and drop us a line at hello@syftdata.com!